You can achieve nice effects like a scrolling chessboard on the Commodore 64 even with BASIC. The VIC-II is really powerful for its time and it can handle many tasks with little effort of the CPU. I did some experiments in the past and I am going to share my code.
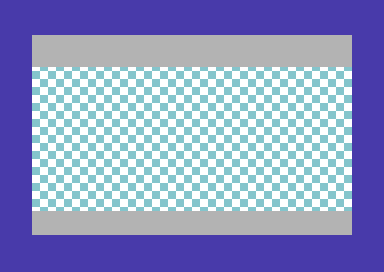
It is possibile to create a scrolling chessboard with Commodore 64 BASIC.
Please have a look at this article before proceeding. It will help you understand what will be going on in the following program.
The idea is as follows. You can use programmable characters to draw the chessboard. Each square will be made of one character (at least, at the beginning). We want to move many squares on a frame, we want the effect nearly fullscreen. This may seem intimidating, as BASIC is not fast enough to handle several pixels. But the VIC-II chip comes to the rescue.
If we change the shape of a character while it is being shown, the VIC-II chip will update any character on the video with that same video code. That is, if you change the shape of letter A, every letter A already on the screen will be changed as well. So, if we put a pattern on the screen which is made up of a few characters repeated and repeated, in order to change the whole pattern we just need to change the shape of this restricted set of characters. The VIC-II will take care of updating the whole pattern, with no effort for the CPU.
We are not going to use VIC-II scrolling registers. This may seem strange, but it does have some advantages when coding with BASIC.
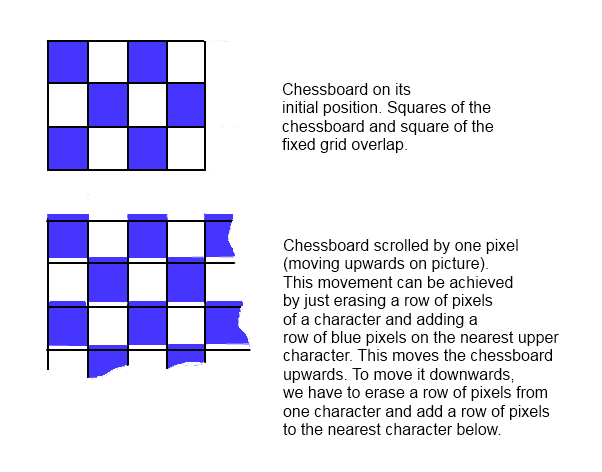
Let’s think about a chessboard. It is a set of squares alternating different colors. Usually, each chessboard has two different colors. Suppose we lay a grid over the chessboard. Each square of the grid has the following dimensions: 1 x 1 characters. If we scroll the chessboard and we keep the grid fixed, we can see how the chessboard moves with respect to the grid.
I did a very simple sketch to explain this concept.
As you can see from the picture, we don’t need to redraw all the chessboard to scroll it. We can just modify some 8 pixels wide rows of each square. Actually, we need to change only one 8 pixels row for each character (remember, Commodore 64 characters are 8 by 8 pixels).
And, as you can still see from the picture, in the static chessboard we only have two different characters: a filled square, and a blank square. But, this is the same for the scrolled chessboard as well. We only have two characters: a square with only one blanked row, and a square with only one filled row. So, to scroll such a chessboard we only need to change two locations on each frame.
In fact, to move the chessboard any further we just need to erase another row of pixels in the square with an already erased row, and add another raw of pixels to the initially blank square with an already filled row.
Each raw of pixels is a RAM location in the RAM characters memory. So, we need to poke two locations on each frame, and we must increment those locations numbers to move the chessboard downwards (that’s what we will do in the following program examples).
But, when we have moved the chessboard by eight pixels? At this stage, we just need to swap the values that we are poking in the RAM characters memory. So, once a previously empty square has been filled, we will re-empty it row by row on each frame. And by consequence, once a previously filled square has become empty, wi will re-fill it row by row on each frame.
In order to have more colors, we will use multicolor mode. So, we have one square that is filled with the couple 01, and another square that it is filled with the couple 10. In multicolor mode, those couples are wide pixels with multicolor #1 and multicolor #2 respectively (registers 53282 and 53283 in decimal). By poking these registers, all squares will change color istantly, so we also can include a simple color cycling in our code.
All this may sound a bit difficult, but the code will be much easier to understand than my explanation.
You can download a .d64 image containing the program here.


As you can see, you can move many points even with BASIC. Or, at least, you can make the viewer think you are moving many points. You are just changing two bytes on each frame, and the VIC-II chip takes care of updating nearly the whole screen!
So, the unexpanded CBM BASIC 2.0 interpreter from the 70’s can do interesting things on a Commodore 64!
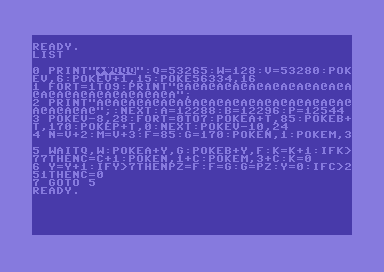
Line 0 clears the screen and sets some variables. It also sets screen and border colors, and disables interrupts to gain speed.
Line 1 and 2 draw the chessboard. Notice how characters are arranged. One square is a @, and the other square is an A.
Line 3 sets character memory to 12288 decimal. So the VIC-II will now see the characters’ shapes from RAM. It also sets multicolor mode. And, it defines the shapes of character @, character A and space. If you don’t define space, you will see garbage if you run the program.
Line 4 sets multicolor registers. It also defines the bytes to be poked in the character shapes: 85 and 170, which corresponds to the multicolor bit couples 01 and 10. We have one 8 pixels row made of 01010101 and another raw made of 10101010 (binary numbers). Of course, you will have 4 wide pixels rows on each character in multicolor mode. But in memory, they are still 8 pixels.
From line 5, the action starts. WAIT Q,W is WAIT 53265,128 and it waits for the rasterbeam to be in the non-viewable screen area. This way, we avoid flickering. We use a counter for the Y position of the chessboard. It actually selects which row to update on each character. At the beginning, it is 0, so it will affect the first upper rows of the characters. On both characters, the color of each row will be swapped.
Y will range from 0 to 7, so that all the rows will be changed.
On line 6, Y is incremented by 1 (Y = Y + 1). If it is greater than 7, the scrolling has been completed and it is time to swap colors and start again. Notice the instructions to swap the values that will be poked on RAM characters memory. F and G are the shapes of each row, while PZ is a variable which acts as a temporary storage place for the swap.
Line 7 closes the cycle.
Another counter, K, is used to change the multicolor register contents to make the color cycling. So the chessboard will change colors on every few seconds.
Now, you may wonder if it is possible to realtime scroll a chessboard with bigger squares. The answer is YES and I will present you the programs in another article. It is also possible to scroll more than one chessboard in different directions. So, stay tuned and have fun with BASIC on the Commodore 64!

Looking forward to reading more. Great article post. Keep writing. [url=http://srz76yhi.tumblr.com/]Salois[/url]